Build a Python App with Reflex and Neon
newLearn how to build a Python Full Stack application with Reflex and Neon
Reflex is a Python web framework that allows you to build full-stack applications with Python.
Using Reflex, you can build frontend and backend applications using Python to manage the interaction between the frontend UI and the state with the server-side logic. To make the application data-driven, you can connect to a Neon Postgres database.
To connect to Neon from a Reflex application:
Create a Neon project
If you do not have one already, create a Neon project. Save your connection details including your password. They are required when defining connection settings.
To create a Neon project:
- Navigate to the Projects page in the Neon Console.
- Click New Project.
- Specify your project settings and click Create Project.
Set up a Reflex project
To set up a Reflex project, you need to install the Reflex CLI and create a new project.
It's recommended to use a virtual environment to manage your project dependencies. In this example, venv is used to create a virtual environment. You can use any other virtual environment manager of your choice like poetry, pipenv, or uv.
To create a virtual environment, run the following command in your project directory:
python3 -m venv .venv
source .venv/bin/activateInstall the Reflex CLI
To install the Reflex CLI, run the following command:
pip install reflexCreate a new Reflex project
First, create a project directory for the Reflex app.
mkdir new_project
cd new_projectTo initialize the Reflex app, run the following command:
reflex initWhen a project is initialized, the Reflex CLI creates a project directory. This directory will contain the following files and directories:
<new_project>
├── .web
├── assets
├── <new_project>
│ ├── __init__.py
│ └── <new_project>.py
└── rxconfig.pyThe rxconfig.py file contains the project configuration settings. This is where the database connection settings will be defined.
Run the Reflex App
To run the Reflex app, use the following command:
reflex runThe Reflex server starts and runs on http://localhost:3000.
Configure Reflex connection settings
Now that you have set up a Reflex project, you can configure the connection settings to connect to Neon.
To configure the connection settings:
-
Open the
rxconfig.pyfile in the project directory. -
Adjust the following code in the
rxconfig.pyfile to match your Neon connection details:# rxconfig.py import reflex as rx config = rx.Config( app_name="new_project", # Connect to your own database. db_url="<connection-string-from-neon>", )Replace
<connection-string-from-neon>with your Neon connection string. You can find all of the connection details listed above in the Connection Details widget on the Neon Dashboard. For more information, see Connect from any application.note
Replace the value for
db_urlwith an environment variable or the connection string from Neon. For example, after creating an environment variable namedNEON_DATABASE_URL, you can use it as follows:import os DATABASE_URL = os.getenv("NEON_DATABASE_URL") config = rx.Config( app_name="new_project", db_url=DATABASE_URL, ) -
Save the changes to the
rxconfig.pyfile.Now, you can run the Reflex app and start building your Python full-stack application with Reflex and Neon.
Creating a data model
To create a data model in Reflex, you can define a Python class that represents the data structure. Reflex uses sqlmodel to provide a built-in ORM wrapping SQLAlchemy.
For example, you can create a Customer model as follows:
# <new_project>/models.py
import reflex as rx
class Customer(rx.Model, table=True):
"""The customer model."""
name: str
email: str
phone: str
address: strThis code defines a Customer model with fields for name, email, phone, and address. The table=True argument tells Reflex to create a table in the database for this class.
You can then use this model to interact with the database and perform CRUD operations on the Customer data.
Creating the table with the model:
reflex db initThis command creates the table in the database based on the model definition using an alembic migration.
Now you can use the Customer model to interact with the database and perform CRUD operations on the Customer data.
For example, you can add a new customer to the database as follows:
with rx.session() as session:
session.add(
Customer(
name="Alice",
email="user@test.com",
phone="1234567890",
address="123 Main St",
)
)
session.commit()This code creates a new Customer object and adds it to the database using a session. The session.commit() method saves the changes to the database. If you change the table schema, you can run the following command to update the database:
reflex db makemigrations --message '<describe what changed>'This command generates a new migration file that describes the changes to the database schema. You can then apply the migration to the database with the following command:
reflex db migrateThis command applies the migration to the database, updating the schema to match the model definition.
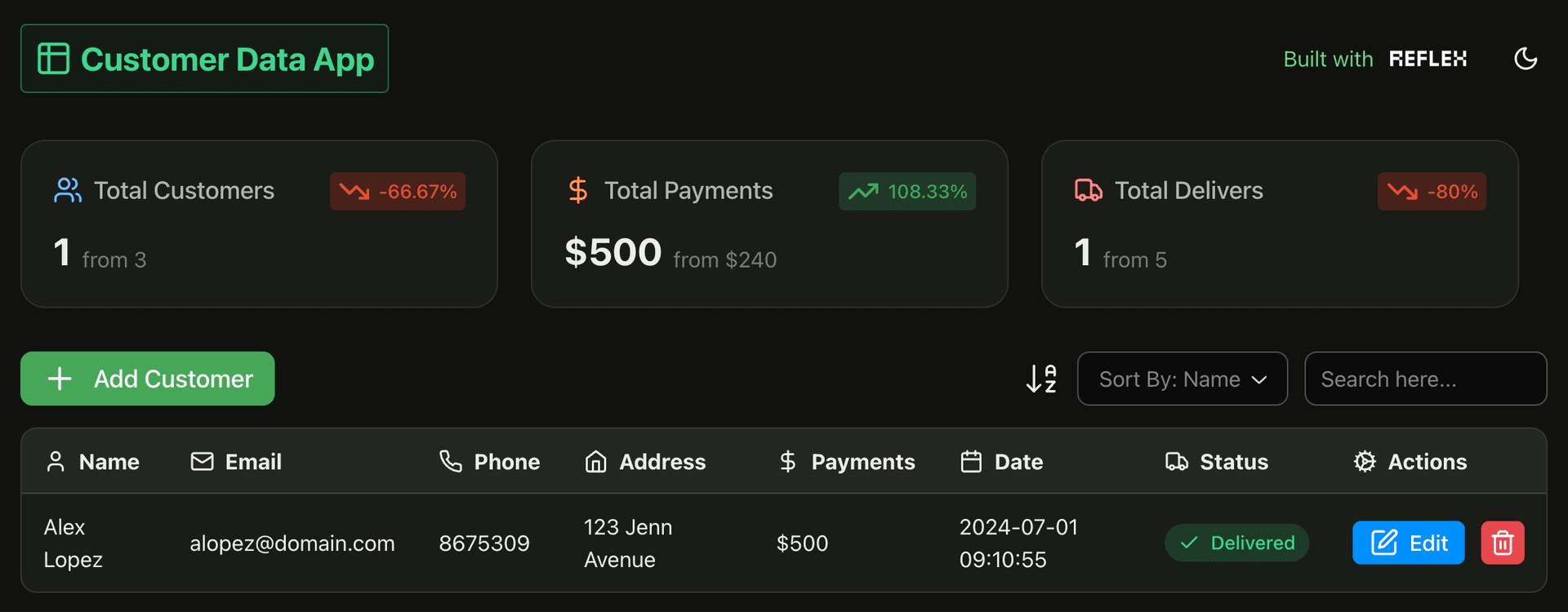
Create a Customer Data App in Reflex with Neon
Learn how to use Reflex with Neon Postgres to create an interactive Customer Data App. The app demonstrates how to edit tabular data from a live application connected to a Postgres database. You can find a live version of the application here.

Last updated on